Visual Studio Code atau banyak dikenal dengan VSCode ini adalah sebuah teks editor yang dikembangkan oleh Microsoft. Berbeda dengan Visual Studio yang dipergunakan untuk mengembangkan aplikasi dengan platform .net dan hanya tersedia di sistem operasi Windows, VSCode dikembangkan untuk berbagai platform sistem operasi: Linux, Mac, dan Windows.
Download VSCode di: Visual Studio Code: https://code.visualstudio.com
VSCode seperti halnya teks editor lain yang sudah lebih dahulu populer, dapat dipergunakan untuk membuat program dengan berbagai bahasa pemrograman, misalnya: JavaScript, Typescript, Node.js, PHP, HTML dan berbagai bahasa pemrograman lainnya. Fungsi dari VSCode ini juga dapat diperluas dengan penggunaan plugin yang dapat ditambahkan. Teks editor yang dikembangkan oleh Microsoft begitu melejit menyalip dan meninggalkan kompetitornya seperti Dreamweaver, Sublime, Atom, dan berbagai teks editor lainnya. Komitmen Microsoft mengembangkan perangkat lunak ini membuat banyak developer yang rela untuk berpindah, mengingat berbagai fitur yang terus ditambahkan ke dalam perangkat lunak ini secara reguler.
VSCode Theme
Salah satu fitur yang banyak menjadi favorit dari para developer adalah ketersediaan theme. Dengan menggunakan theme, developer dapat mengubah warna maupun icon dari aplikasi dengan sangat mudah. Di marketplace juga tersedia berbagai theme yang dapat didownload secara gratis pula, mulai dari tema light maupun dark yang semakin banyak disuka.
Visual Studio Code menyediakan VSCode theme yang dapat membantu developer untuk mengubah skema warna maupun icon dari editor dengan mudah. Cara mengganti VS Code Theme maupun Icon cukup mudah, yaitu melalui menu File > Preferences > Color Theme atau File Icon Theme. Selain menggunakan menu tersebut dapat pula dipergunakan shortcut Ctrl + Shift + P untuk menampilkan Command Palette, yang kemudian dilanjutkan dengan mengetikkan Theme untuk memunculkan berbagai Theme yang ada. Pada Mac, theme bisa diakses dengan menggunakan Command K + T.
Menambah Theme di VSCode
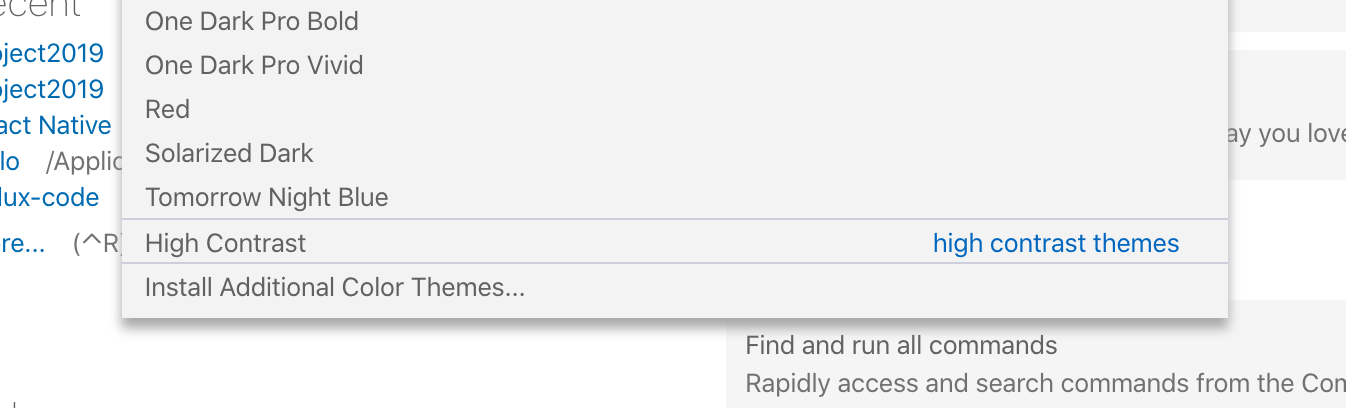
Di marketplace tersedia berbagai theme yang telah dibuat oleh para developer lain. Untuk menambahkan theme tersebut, dapat diperoleh dengan memilih menu Install Additional Color Themes.

Scroll ke bawah untuk menampilkan menu “Install Additional Color Themes” yang dapat digunakan menginstall VSCode Theme
Setelah memilih menu “Install Additional Color Themes” tersebut, akan muncul sebuah tampilan yang berisi daftar theme yang tersedia dan dapat diinstall. Pada tampilan tersebut, theme yang sudah terinstall di sistem akan tampil dengan tanda ⚙️ (gear), sedangkan yang belum terinstall akan ditandai dengan adanya tombol Install.
VSCode Theme Favorit 2019
Seperti terlihat di gambar di atas, bahwa theme ditampilkan dengan urutan sesuai dengan banyaknya developer yang menginstall theme yang terkait. Di samping jumlah pendownload juga terlihat rating yang diberikan. Jadi mana VSCode Theme Favorit Developer untuk tahun 2019 ini?
Berikut adalah beberapa theme favorit penulis untuk tahun 2019, yang semuanya merupakan theme Dark. Beberapa theme berikut juga memiliki versi Light yang patut dicoba.
1. Sublime Material Theme – Dark
2. Monokai
3. One Dark Pro
4. Material Theme Darker
5. Ayu
Punya favorit VSCode Theme yang berbeda?
Silahkan tuliskan di comment box yang ada di bawah artikel ini!.
Thanks for reading!
written by: SEW 20191106